| В этом уроке Photoshop мы смастерим кнопку специально для размещения на сайте в Интернет. Сначала мы создаём новый документ.
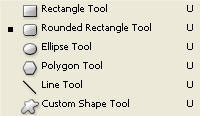
С помощью Rounded Rectangle Tool (U) рисуем (U) рисуем
прямоугольник с закругленными углами (цвет #747474).


Выбираем Elliptical Marquee Tool (M), и рисуем (M), и рисуем
выделение как на изображении ниже:


Кликаем правой кнопкой на слое с прямоугольником и выбираем команду Rasterize Layer.
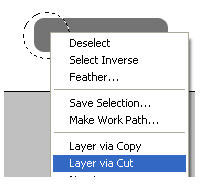
Далее щёлкаем правой кнопкой в центре нашего
выделения и выбираем команду Layer via Cut.

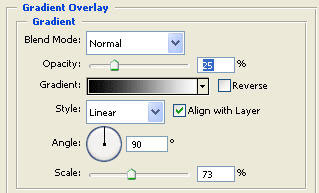
Делаем двойной клик на новом слое, чтобы перейти
к панели Layer Style. Применяем следующие настройки:


В итоге мы должны получить что-то вроде этого:

Далее выбираем Elliptical Marquee Tool (M) (M)

и рисуем выделение как на изображение ниже:

Нажимаем delete

Затем нажмите комбинацию Ctrl + Shift + N , чтобы перенести выделение в новый слой.
На новом слое заливаем выделение любым цветом,
и переходим к панели Layer Style.


Вот что мы получаем:

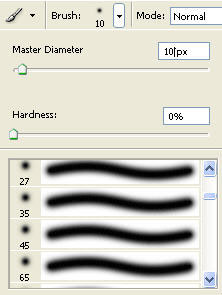
Возьмите Brush Tool (B), цвет белый, с настройками как на рисунке : (B), цвет белый, с настройками как на рисунке :

Ставим точку в правой верхней части круга, как показано ниже:


Далее выбираем слой Shape 1 (слой с основной частью кнопки)

и переходим к панели Layer Style со следующими настройками:


В результате получаем вот такую красивую кнопку:

Для достижения наибольшего эффекта, можно доработать нашу кнопку: добавить надпись и отражение. Надеемся у вас все получилось, и вы довольны своей кнопкой. Пусть только попробуют на нее не кликнуть!

| 
