| Создаём новый документ размером 300x300 пикселей. Создаём новый слой, с помощью инструмента овальная форма делаем выделение в форме круга, и заливаем его тёмно-серым цветом. делаем выделение в форме круга, и заливаем его тёмно-серым цветом.

Используя инструмент осветлитель рисуем горизонтальные полосы как показано ниже, потом с помощью затемнителя рисуем горизонтальные полосы как показано ниже, потом с помощью затемнителя  добавляем ещё несколько полос как на рисунке: добавляем ещё несколько полос как на рисунке:

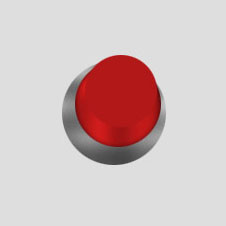
На новом слое с помощью овального выделения  рисуем окружность как на рисунке, и заливаем её красным цветом. рисуем окружность как на рисунке, и заливаем её красным цветом.

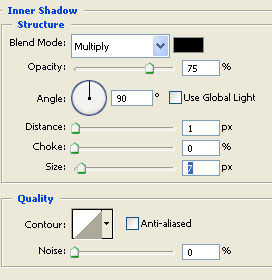
Делаем двойной клик на слое с красной окружностью, чтобы перейти к панели Стиль Слоя. Здесь добавим стиль "внутренняя тень" к нашему кругу:

Вот результат:

Создаём новый слой, в нём снова с помощью делаем выделение и заливаем его тем же красным цветом, который использовали для предыдущей окружности: делаем выделение и заливаем его тем же красным цветом, который использовали для предыдущей окружности:


Возвращаемся к первой красной окружности, с помощью  и и  рисуем вертикальные полосы как показано ниже: рисуем вертикальные полосы как показано ниже:

Теми же инструментами работаем с верхней окружностью:

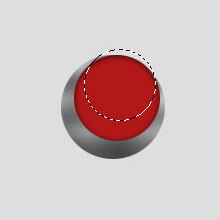
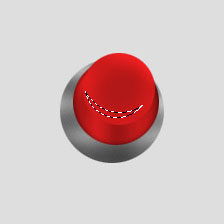
Выбираем инструмент рисуем круг на кнопке, затем ставим настройку "вычитание из выделенной области" рисуем круг на кнопке, затем ставим настройку "вычитание из выделенной области" и рисуем круг меньшего радиуса, который должен "откусить" большую часть выделения и оставить только полумесяц: и рисуем круг меньшего радиуса, который должен "откусить" большую часть выделения и оставить только полумесяц:

Создаём новый слой и заливаем наше новое выделение белым цветом и снижаем прозрачность слоя до 30%.

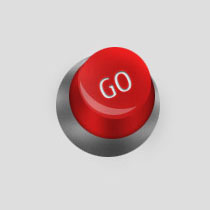
И в заключение нам осталось лишь добавить текст.

| 
