|
|
Делаем фантастически красивый 3D текст
Для создания 3D-текста нам понадобится программа Xara 3D6(демо-версия), также нам понадобится текстура металла, которую можно найти здесь.
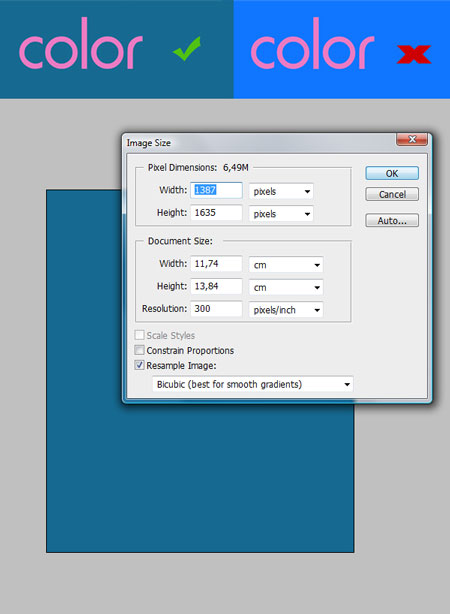
Шаг 1. Для начала определимся с цветовой гаммой нашей работы, предпочтём холодные оттенки для фона. Создайте новый документ 1350 на 1600 рх и разрешение 300px/inch. Создайте новый слой и залейте цветом #166a91, назовите слой "background."

Шаг 2. Добавим глубины фону. Поэкспериментируйте и подберите холодные цвета для фона . Выберите инструмент "Кисть"  (Brush Tool) большого размера, установите поток (Flow) 5%, жёсткость (Hardness) 0%. Создайте новый слой , назовите "bg_color" и рисуйте в разных углах (для каждого цвета создавайте новый слой). Попытайтесь сделать центральную часть светлой, а края более тёмными. (Brush Tool) большого размера, установите поток (Flow) 5%, жёсткость (Hardness) 0%. Создайте новый слой , назовите "bg_color" и рисуйте в разных углах (для каждого цвета создавайте новый слой). Попытайтесь сделать центральную часть светлой, а края более тёмными.

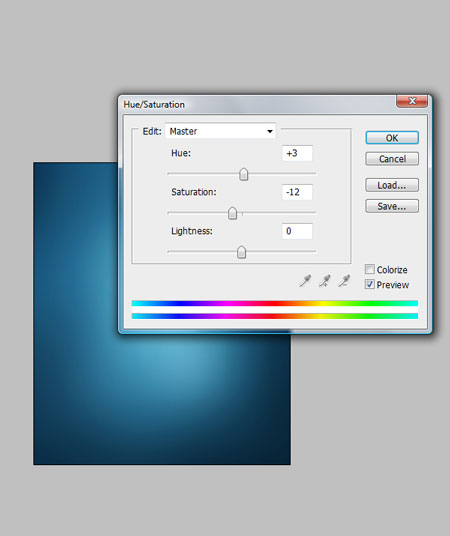
Шаг 3. Для автора цвета показались недостаточно тёмными, и он решил создать новый корректирующий слой Цветовой тон\Насыщенность (new adjustment layer of Hue/Saturation), немного уменьшим насыщенность.

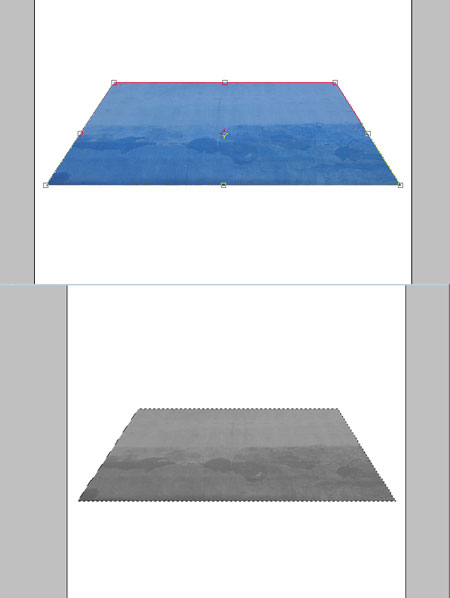
Шаг 4. Подготовим текстуру. Откройте текстуру металла (Вы можете использовать свою текстуру). В меню Редактирование\Трансформирование\Искажение (Edit\Transform\Distort) создайте перспективу, далее обесцветим (Ctrl+Shift+U). Загрузите выделение этого слоя (Ctrl+клик по миниатюре слоя) и скопируйте выделение (Ctrl+С).

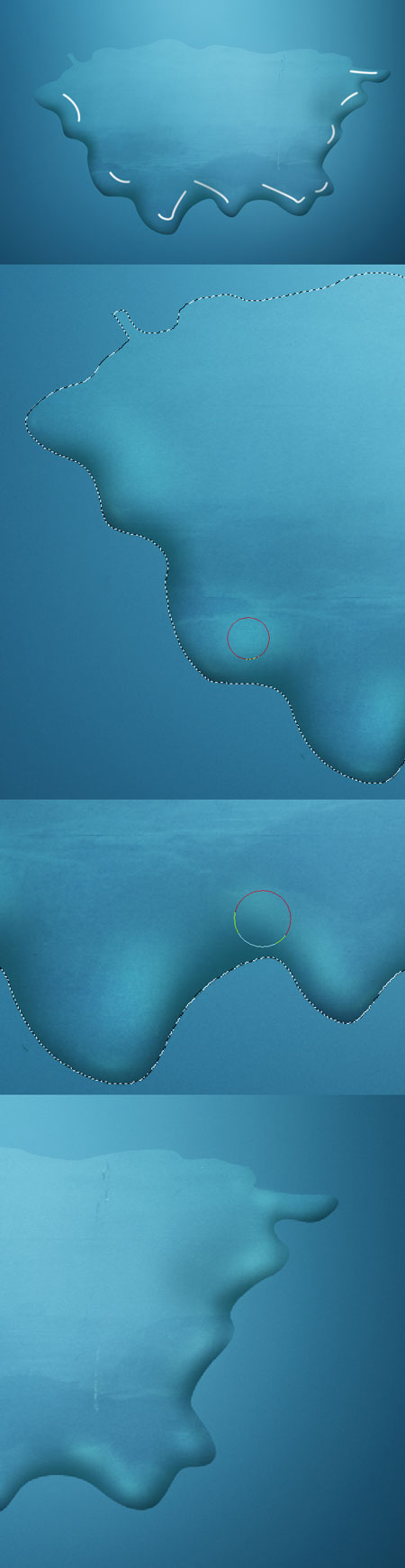
Шаг 5. Вернитесь к главному документу. Выберите инструмент «Перо»  (Pen Tool) и нарисуйте им подобие лужицы, клик ПКМ и выберите «Образовать выделенную область». Создайте новый слой, назовите "texture". Далее вставим нашу текстуру в выделение Редактирование\Вставить (Edit\ Paste Into). При помощи инструмента "Перемещение" (Move Tool) Вы можете изменять положение текстуры внутри выделения. Поменяйте режим наложения (Blending Mode) для слоя на Перекрытие(Overlay) и непрозрачность (Opacity) 70%. Создайте новый слой и назовите "splatter shading." Выберите инструмент "Кисть" (Pen Tool) и нарисуйте им подобие лужицы, клик ПКМ и выберите «Образовать выделенную область». Создайте новый слой, назовите "texture". Далее вставим нашу текстуру в выделение Редактирование\Вставить (Edit\ Paste Into). При помощи инструмента "Перемещение" (Move Tool) Вы можете изменять положение текстуры внутри выделения. Поменяйте режим наложения (Blending Mode) для слоя на Перекрытие(Overlay) и непрозрачность (Opacity) 70%. Создайте новый слой и назовите "splatter shading." Выберите инструмент "Кисть" (Brush Tool), цвет #125361, установите поток (Flow) 10%, жёсткость (Hardness) 0%. Загрузите выделение слоя "texture" и рисуйте в обозначенных местах. (Brush Tool), цвет #125361, установите поток (Flow) 10%, жёсткость (Hardness) 0%. Загрузите выделение слоя "texture" и рисуйте в обозначенных местах.

Шаг 6. Добавим света. Посмотрите на рис.1, автор сделал набросок, прежде чем продолжать, вы должны представить будущую сцену. Таким образом, автор указывает, где будут светлые участки. Создайте новый слой, назовите "splatter lighting." Настройки для кисти те же, цвет #99e9ea и рисуйте в обозначенных местах, помните: если что-то не получается, вы всегда можете исправить с помощью инструмента «Ластик»  (Eraser Tool (E)). (Eraser Tool (E)).

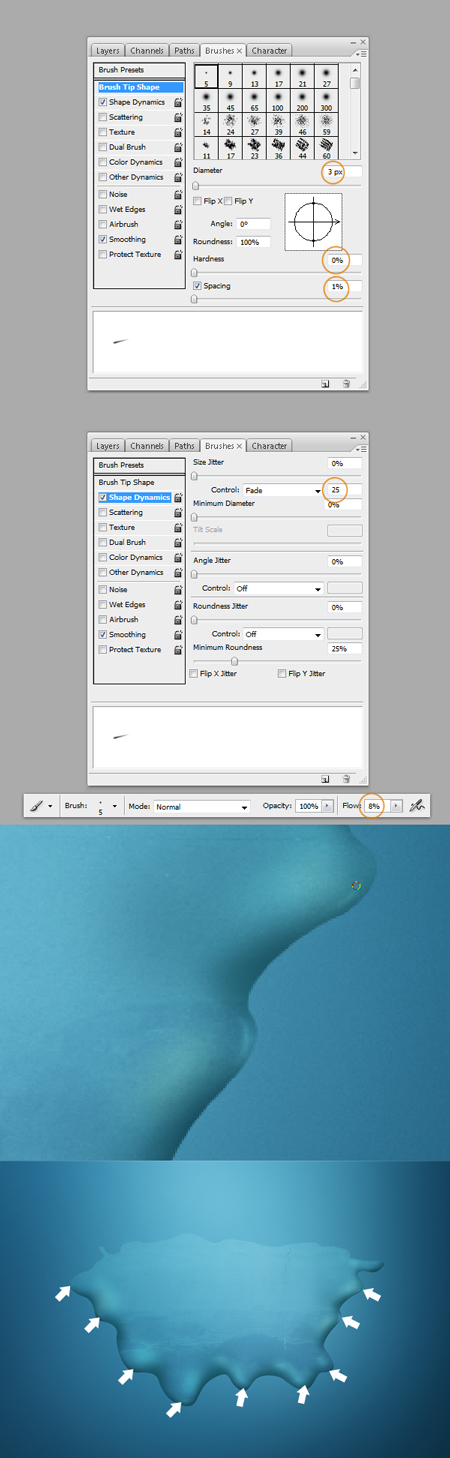
Шаг 7. Настраиваем кисточку. Откроем палитру кистей Окно\Кисти (Window\Brush), настройки ниже. Используя маленькую мягкую кисть, вы можете легко нарисовать это с помощью мыши, добавьте лёгкие мазки на каждом внешнем изгибе.

Шаг 8. Не изменяйте настройки кисти, только уменьшите размер кисти, цвет белый. Создайте новый слой, назовите "lighting overlay." Поменяйте режим наложения (Blending Mode) для слоя на Перекрытие (Overlay) и начните рисовать в тех местах, которые были обозначены в шаге 6, рисуйте небольшие пятна.

Шаг 9. Продолжайте добавлять освещения, не забывайте изменять диаметр кисти, используйте «Ластик»  (Eraser Tool (E)), жёсткость (Hardness) 0, поток (Flow) 8% для достижения наилучшего результата. (Eraser Tool (E)), жёсткость (Hardness) 0, поток (Flow) 8% для достижения наилучшего результата.

Шаг 10. Создайте новый слой, назовите splatter touch ups", поменяйте режим наложения (Blending Mode) для слоя на Умножение (Multiply), измените настройки для кисти: жёсткость (Hardness) 0%, поток (Flow) 5%, цвет #125361.
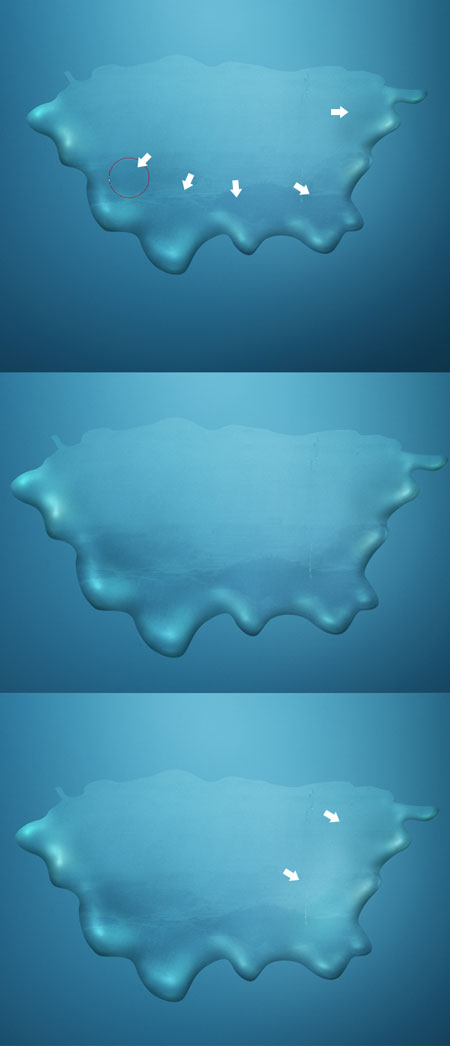
Теперь смотрите на первое изображение ниже и затемните в обозначенных местах. Теперь переключитесь на белый цвет, создайте новый слой, назовите "splatter light," настройки для кисти те же и добавьте света.

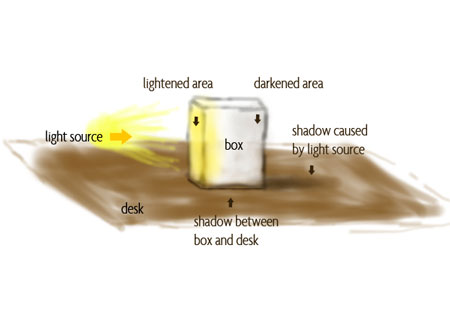
Шаг 11. В первую очередь определимся с источником света. Чтобы любой объект получился объемным, необходимо разместить источник света на сцене, и постоянно помнить о его место положении, рисуя детали. Всегда должен присутствовать как минимум один основной источник света, который влияет на все элементы рисунка. Тень — это область, куда не попадает прямой свет от источника, значит, эта область будет более тёмной, она должна изменяться плавно и не иметь явных светлых и темных пятен. Самой светлой стороной предмета всегда будет та, откуда падает свет.

Шаг 12. В этой работе мы не определили источник света, таким образом, мы не будем рисовать тень, вызванную исходным светом. Мы будем только заботиться о тени от лужицы. Выберите кисть маленького размера и начните рисовать (не рисуйте непрерывной линией, чаще кликайте мышкой). При рисовании тени от лужи инвертируйте выделение (Ctrl+I).

Шаг 13. Приступаем к созданию текста. Посмотрите на 1 изображение ниже, область, обозначенная розовым цветом, выглядит незаконченной, сюда мы и поместим наши буквы. Второе, третье и четвертое изображение ниже - небольшой набросок дальнейшей работы.

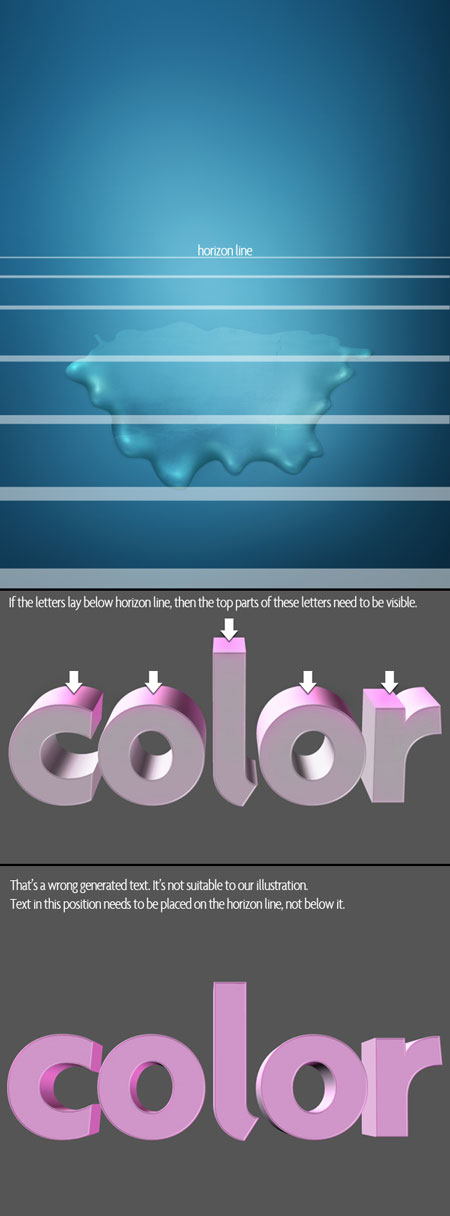
Шаг 14. Чтобы поместить 3D текст, мы должны установить линию горизонта. Смотрите на первое изображение ниже. В нашем случае линия горизонта должна быть чуть выше верхней стороны пятна. Вы не рисуйте линии, как в 1 изображении ниже, автор пытается представить, где эта линия должна быть. Смотрите на второе изображение ниже – если буквы ниже линии горизонта, то вы смотрите на них сверху. На третьем изображении текст расположен неправильно.

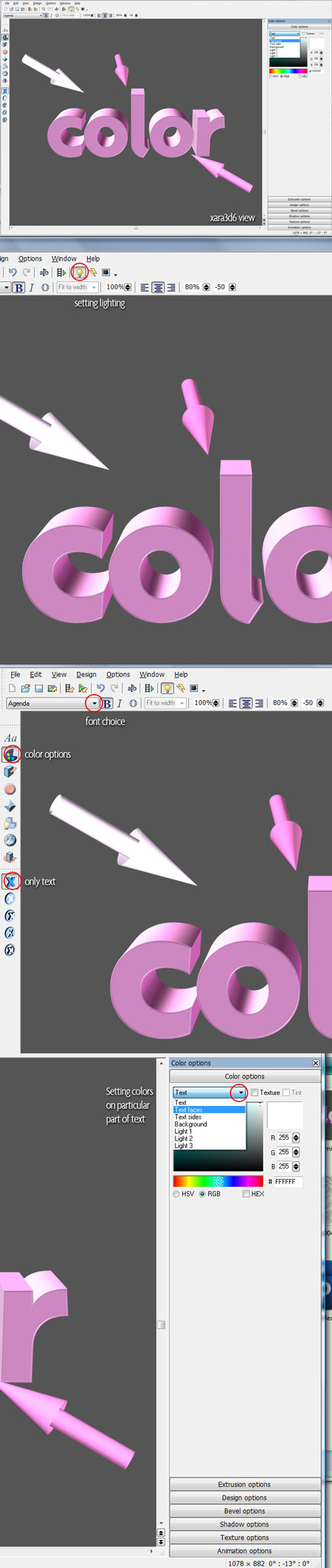
Шаг 15. Создаём текст. Открываем программу Эта программа проста в использовании. Ниже приведены настройки, которые использовал автор. Напишите текст и нажмите на кнопку «Показать\Скрыть подсветку», переместите стрелку, чтобы изменить освещение, двойной клик ЛКМ, чтобы изменить цвет освещения:
Цвет освещения 1 (Light 1): #FBDBFF
Цвет освещения 2 (Light 2): #EF72D2
Цвет освещения 3 (Light 3): #E35DB0.

Шаг 16. Сохраняем текст. Перед сохранением заходим в опцию «Варианты тени» и выключите Тень (Shadow). В меню Файл\Экспорт (File\Export) выбираем папку для сохранения и сохраняем в формате PNG, сохраните с теми же настройками, как во 2 изображении ниже.

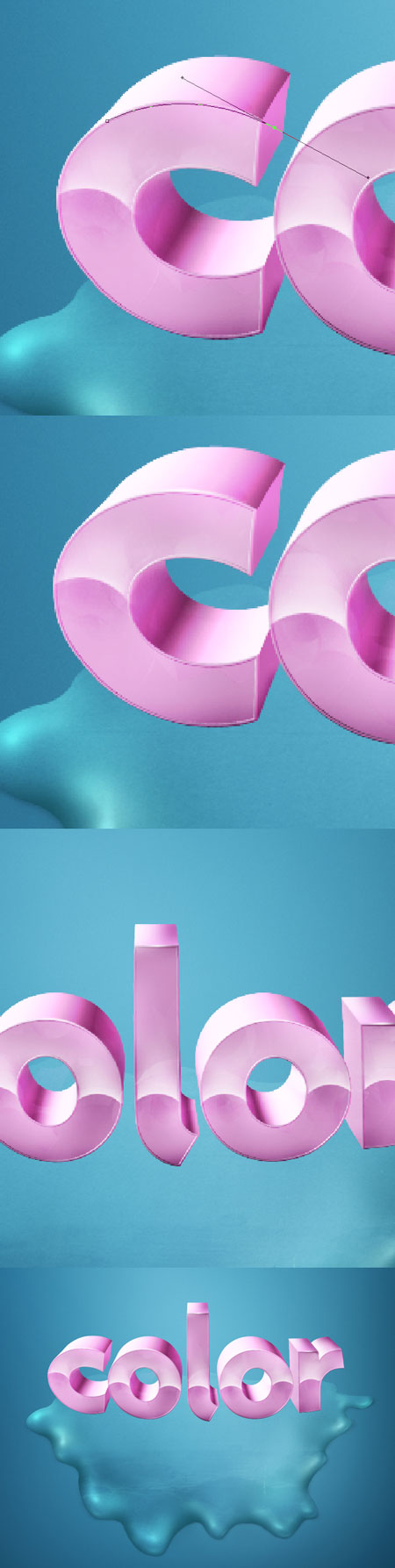
Шаг 17. Откройте наш текст в Фотошоп и переносим в наш документ. Далее в меню Редактирование\Трансформирование\Деформация (Edit\Transform\Warp), попытайтесь сделать текст более округлым. Далее смотрим 3 изображение: выберите инструмент "Затемнитель" (Burn Tool), диапазон (Range): средние тона (Midtones), экспозиция 25% и рисуйте в основании каждой буквы (это поможет достигнуть лучшего теневого эффекта). Далее подкорректируем цвет, создайте новый корректирующий слой Выборочная коррекция цвета (Layer\ Adjustments\Selective Color), настройки ниже, выберите Красный, так как он лучше повлияет на розовый цвет.

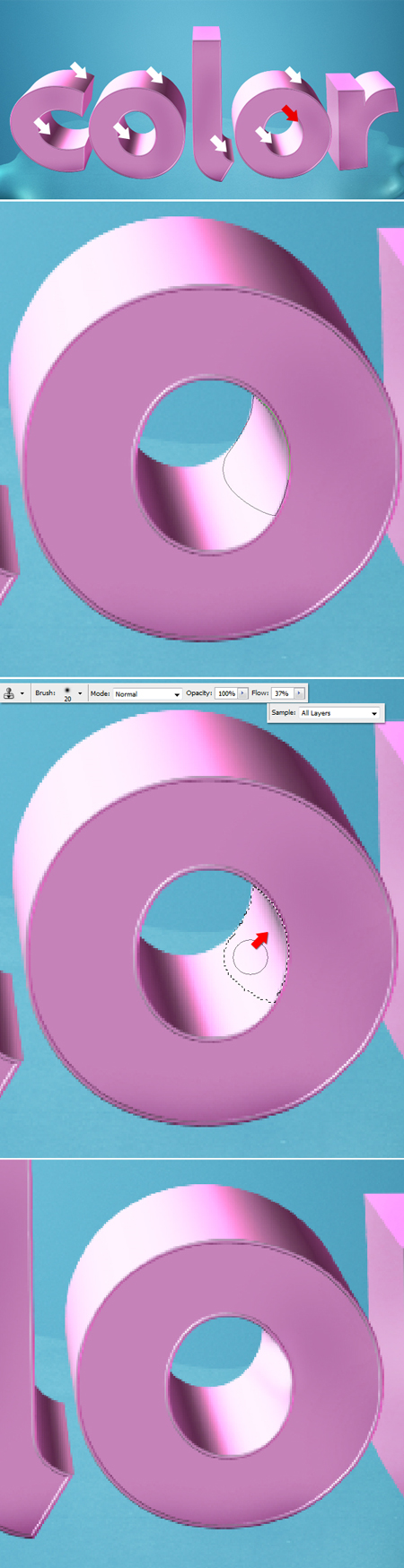
Шаг 18. Теперь смотрим на 1 изображение ниже. Стрелочками автор указал неудачные места – этот тёмный цвет не соответствует нашей иллюстрации, исправим это. Выбираем инструмент «Перо» (Pen Tool (P)) и рисуем контур (где указывает красная стрелка). Клик ПКМи выбираем «образовать выделенную область» (Make Selection). Инструментом «Штамп» (Pen Tool (P)) и рисуем контур (где указывает красная стрелка). Клик ПКМи выбираем «образовать выделенную область» (Make Selection). Инструментом «Штамп»  (Stamp Tool), настройки ниже, исправьте тёмное пятно (на новом слое). (Stamp Tool), настройки ниже, исправьте тёмное пятно (на новом слое).

Шаг 19. Обработаем остальные неудачные места. Создайте новый слой, назовите "text correction" и поменяйте режим наложения (Blending Mode) на Перекрытие (Overlay). Выберите инструмент «Кисть»  (Brush Tool (B)), настройки ниже, цвет #ffbdf3. Загрузите выделение текста (Ctrl+клик по текстовому слою) и рисуем в тёмных местах, чтобы осветлить их. Главная задача состоит в том, чтобы выбрать яркий розовый цвет (который соответствует цвету Вашего текста), и пройтись по буквам. (Brush Tool (B)), настройки ниже, цвет #ffbdf3. Загрузите выделение текста (Ctrl+клик по текстовому слою) и рисуем в тёмных местах, чтобы осветлить их. Главная задача состоит в том, чтобы выбрать яркий розовый цвет (который соответствует цвету Вашего текста), и пройтись по буквам.

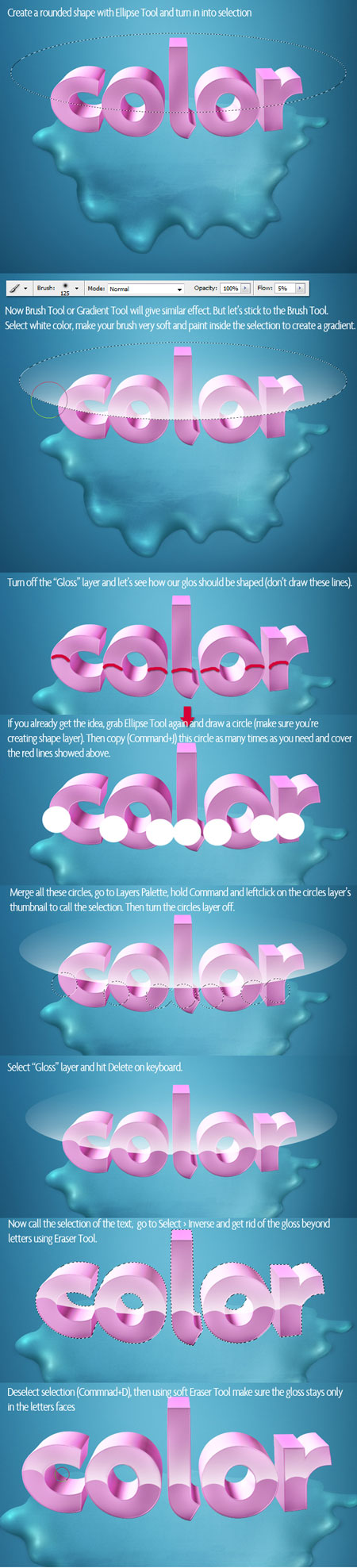
Шаг 20. Создание блеска. Создайте новый слой, назовите «Gloss», нарисуйте овал инструментом «Эллипс» (Ellipse Tool) в режиме контуров и загрузите выделение, инструментом «Кисть» (Ellipse Tool) в режиме контуров и загрузите выделение, инструментом «Кисть» (Brush Tool (B)), настройки ниже, или инструментом «Градиент» (Brush Tool (B)), настройки ниже, или инструментом «Градиент»  (Gradient Tool) заполните выделение, как показано ниже. Далее инструментом «Овальное выделение» (Gradient Tool) заполните выделение, как показано ниже. Далее инструментом «Овальное выделение» (Ellipse Marquee Tool) нарисуйте маленькие круги и нажмите Delete. Далее, оставаясь на слое «Gloss», загрузите выделение текстового слоя, в меню Выделение\Инверсия (Select\Invert) и нажмите Delete – этим мы избавимся от градиента вне букв. Снимите выделение (Ctrl+D) и инструментом «Ластик» (Ellipse Marquee Tool) нарисуйте маленькие круги и нажмите Delete. Далее, оставаясь на слое «Gloss», загрузите выделение текстового слоя, в меню Выделение\Инверсия (Select\Invert) и нажмите Delete – этим мы избавимся от градиента вне букв. Снимите выделение (Ctrl+D) и инструментом «Ластик»  (Eraser Tool) удалите градиентную заливку с букв – заливка должна остаться на фронтальной стороне букв (Eraser Tool) удалите градиентную заливку с букв – заливка должна остаться на фронтальной стороне букв

Шаг 21. Создание внутреннего отражения. Загрузите выделение текстового слоя (Ctrl+клик по текстовому слою), далее копируем выделение (Ctrl + Shift + C) и вставляем (Ctrl+V) – мы сделали дубликат текста, назовите этот слой "Reflection 1" и ещё дублируем текстовый слой, у нас должны получиться "Reflection 1", "Reflection 2" и "Reflection 3". Сделайте активным слой "Reflection 1", Ctrl+Т, уменьшите и вращайте, как показано ниже. Загружаем выделение оригинального текста, далее в меню Выделение\Инверсия (Select\Invert) и нажмите Delete (смотрите 2 изображение). Истановите непрозрачность (Opacity) для слоя "Reflection 1" приблизительно на 15-20% (см изображение 3) и меняем режим наложения (Blending Mode) на Перекрытие (Overlay). Отражение должно остаться только на фронтальной стороне букв, лишнее стираем «Ластиком»  (Eraser Tool). Повторите процесс со слоями "Reflection 2" и "Reflection 3", смотрите на 5 изображение. (Eraser Tool). Повторите процесс со слоями "Reflection 2" и "Reflection 3", смотрите на 5 изображение.

Шаг 22. Усилим эффект отражения. Выберите инструмент «Ластик»  (Eraser Tool), поток (Flow) 5% и жёсткость (Hardness) 0% и сотрите блеск вокруг букв (куда указывают стрелки). Переключаемся на инструмент «Затемнитель» (Eraser Tool), поток (Flow) 5% и жёсткость (Hardness) 0% и сотрите блеск вокруг букв (куда указывают стрелки). Переключаемся на инструмент «Затемнитель» (Burn Tool (O)), диапазон (Range): средние тона (Midtones) и Экспозиция (Exposure) около 20% и добавьте глубину каждой букве (красные стрелочки). (Burn Tool (O)), диапазон (Range): средние тона (Midtones) и Экспозиция (Exposure) около 20% и добавьте глубину каждой букве (красные стрелочки).

Шаг 23. Источник освещения в нашей работе – верхний левый угол (см 1 изображение). Вы видите, что верхняя левая сторона этих букв более яркая, чем правая сторона. Смотрите на 2 изображение - что-то не так. Все буквы выглядят хорошо, но у букв "L" и "R" неточности с освещением, исправим это. Загрузите выделение слоя с текстом (см 3 изображение), выберите инструмент «Кисть» (Brush Tool), жёсткость (Hardness) 0%, поток (Flow) 5%, цвет #79185d. Создайте новый слой, назовите "additional shade" и закрасьте верхние правые стороны букв "L" и "R" (см 3 изображение). Создайте новый слой, назовите "additional light" и повторите процесс с левой стороны на вершине букв (см 4 изображение) (Brush Tool), жёсткость (Hardness) 0%, поток (Flow) 5%, цвет #79185d. Создайте новый слой, назовите "additional shade" и закрасьте верхние правые стороны букв "L" и "R" (см 3 изображение). Создайте новый слой, назовите "additional light" и повторите процесс с левой стороны на вершине букв (см 4 изображение)
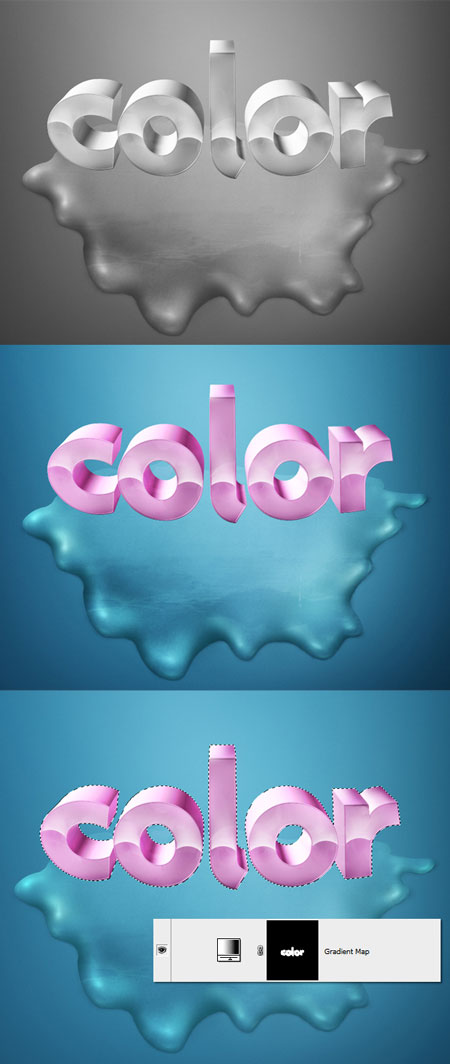
Шаг 24. Создайте новый корректирующий слой Карта градиента (new adjustment layer Gradient Map). Выберите градиент от Черного до Белого, поменяйте режим наложения (Blending Mode) для слоя на Мягкий свет (Soft Light) и установите непрозрачность (Opacity) 70% (см 2 изображение). Загрузите выделение текстового слоя, далее в меню Выделение\Инверсия (Select\ Inverse). Выбираем инструмент «Заливка» (Paint Bucket Tool (G)) и заливаем маску чёрным цветом. Теперь мы уверены, что карта градиента заполнила только текст (Paint Bucket Tool (G)) и заливаем маску чёрным цветом. Теперь мы уверены, что карта градиента заполнила только текст

Шаг 25. Выберите инструмент «Кисть»  жёсткость (Hardness) 100%, поток (Flow) 100%, цвет белый, размер 2-3 рх, сделайте активным инструмент «Перо» жёсткость (Hardness) 100%, поток (Flow) 100%, цвет белый, размер 2-3 рх, сделайте активным инструмент «Перо» (Pen Tool (P)). Создайте новый слой и нарисуйте пером кривую, как показано ниже, клик ПКМ и выберите «Выполнить обводку контура» (Stroke Path), поставьте галочку «Имитировать нажим» (Simulate Pressure). Повторите для каждой буквы. (Pen Tool (P)). Создайте новый слой и нарисуйте пером кривую, как показано ниже, клик ПКМ и выберите «Выполнить обводку контура» (Stroke Path), поставьте галочку «Имитировать нажим» (Simulate Pressure). Повторите для каждой буквы.
Шаг 26. Создание тени от букв. Помните, что тень не должна быть чёрного цвета. Тень - это область, куда не попадает прямой свет от источника. А значит, что эта область окрашена в естественный цвет предмета. Выбираем цвет тени #092330. Сделайте активным инструмент «Кисть»  (Brush Tool (B)), жёсткость (Hardness) 0%. Создайте новый слой, назовите "text shadow", Начните с маленького диаметра и добавьте мелкие теневые линии точно ниже букв. Сделайте диаметр больше, чтобы заполнить промежутки между буквами. (Brush Tool (B)), жёсткость (Hardness) 0%. Создайте новый слой, назовите "text shadow", Начните с маленького диаметра и добавьте мелкие теневые линии точно ниже букв. Сделайте диаметр больше, чтобы заполнить промежутки между буквами.

Шаг 27. Создайте новый корректирующий слой Карта градиента (create a new Gradient Map adjustment layer) и выберите градиент «фиолетовый, оранжевый» ("Violet, Orange"), поменяйте режим наложения (Blending Mode) для слоя на Мягкий свет (Soft light)и измените непрозрачность (Opacity) 20% (это придаст теплый оттенок нашей работе). Создайте новый корректирующий слой Карта градиента (create a new Gradient Map adjustment layer) и выберите цвета для градиента от #202930 к #31505b и поменяйте режим наложения (Blending Mode) для слоя на Мягкий свет (Soft light), измените непрозрачность (Opacity) 80%. Затем создайте ещё новый корректирующий слой Карта градиента (create a new Gradient Map adjustment layer) и выберите цвета для градиента от #2e2111 до #e2be84, поменяйте режим наложения (Blending Mode) для слоя на Мягкий свет (Soft light) и измените непрозрачность (Opacity) 30%. И в конце вы можете добавить новый корректирующий слой Кривые (add Curves adjustment layer).

Шаг 28. После добавления градиентных карт автор решил осветлить области (помечены стрелками) и уменьшил непрозрачность слоя "text shadow", так как после Кривых тени стали тяжелее. Быть может, в вашей работе надо будет подкорректировать что-то ещё, не бойтесь экспериментировать.

|
| Категория: Работа с текстом | Добавил: Админ (12.12.2009)
|
| Просмотров: 1509
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
| RSS-лента |
Кликните по иконке, чтобы получать новые уроки по RSS каналу
 |
|

